About
The application strives to support those who wish to attend events at CenturyLink Field. With access to both important and relevant information when it is needed, the attendee will be able to quickly and easily make informed decisions while preparing for, anticipating, and attending the event. The goal will be to enhance the overall enjoyment of attending an event while allowing the attendee to shift their focus away from event logistics.
Interact with the prototype here C-link Mobile
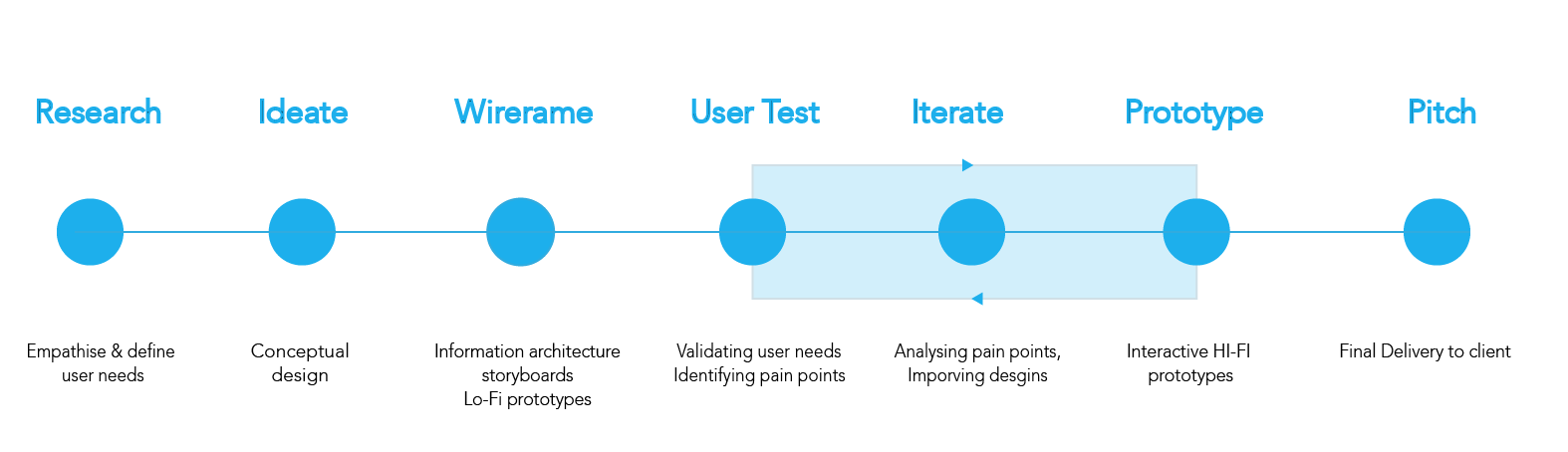
Process

Contextual Inquiry
To identify the main users of the application we conducted contextual inquiries. This helped us get a good insight to our target audience. Contextul inquiries helped us get some great user stories which were really helpful to us throughtout the entire process.
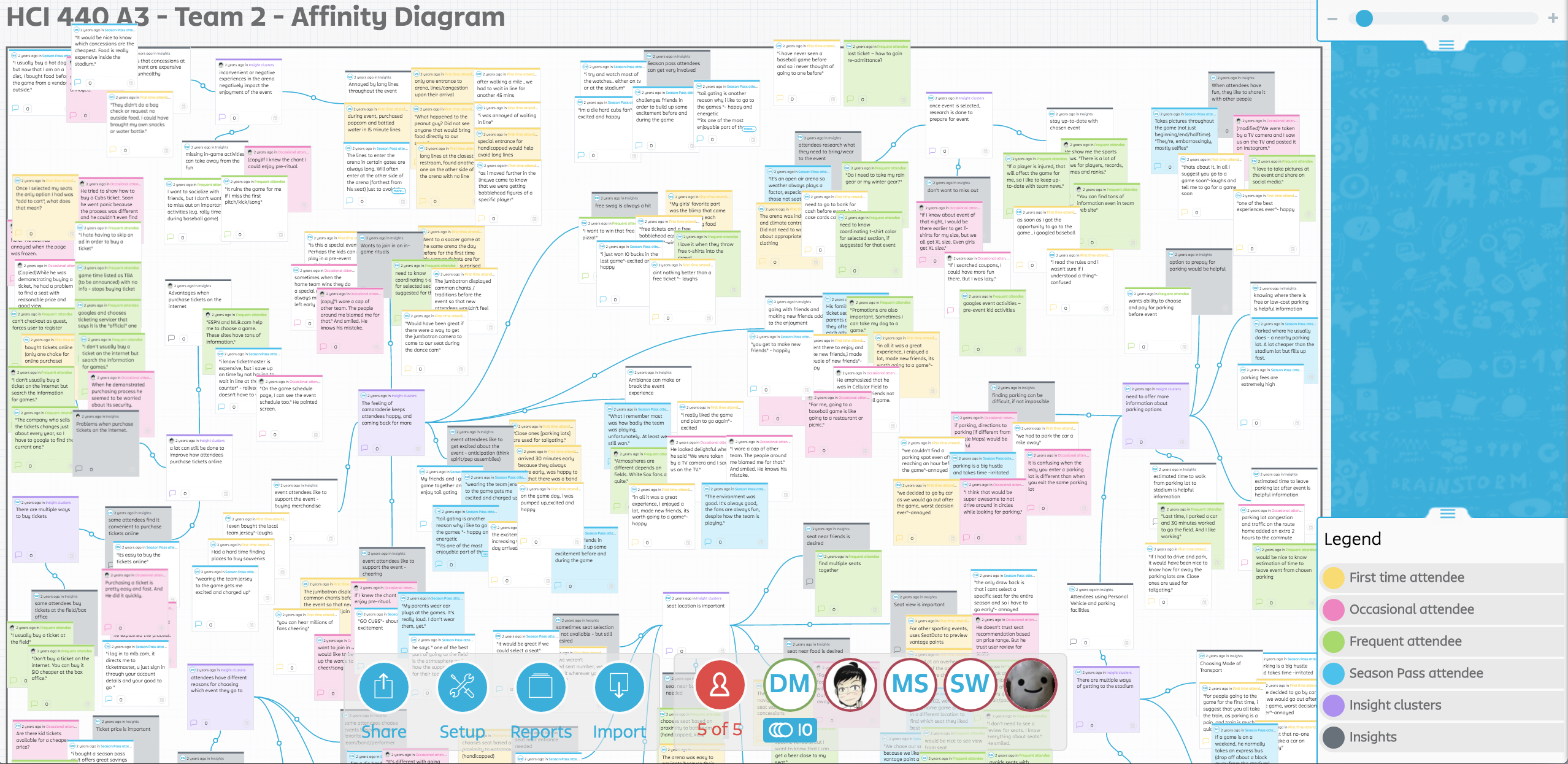
Affinity Diagrams
To anlayze the findings of the contextual inquiry we created an affinity diagram using Stormboard. Based on the observations from contextual inquiry we created insights and insight clusters which helped us understand the problems faced by people. This also helped us get a clear picture of the tasks and requirements of a user.

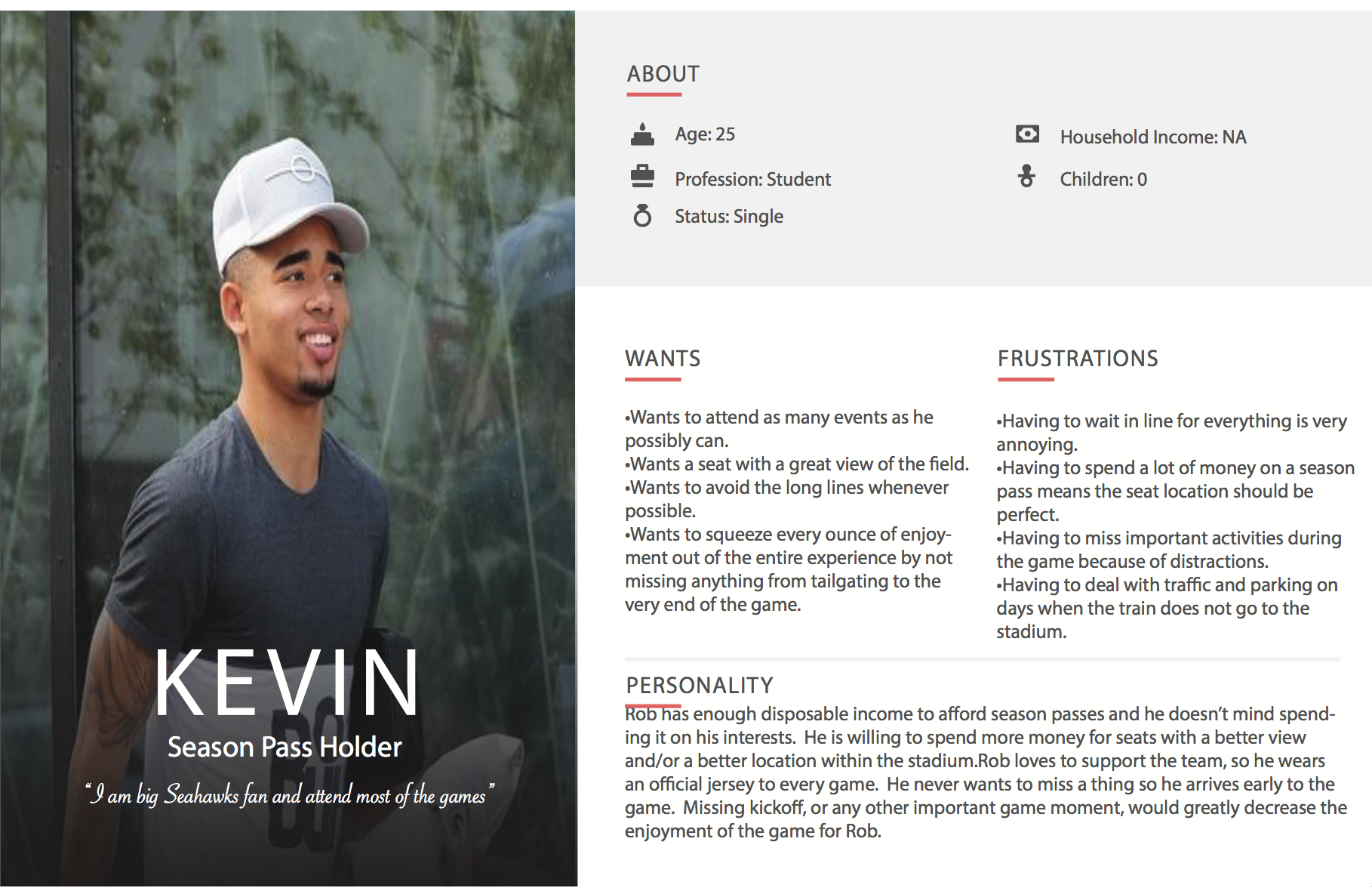
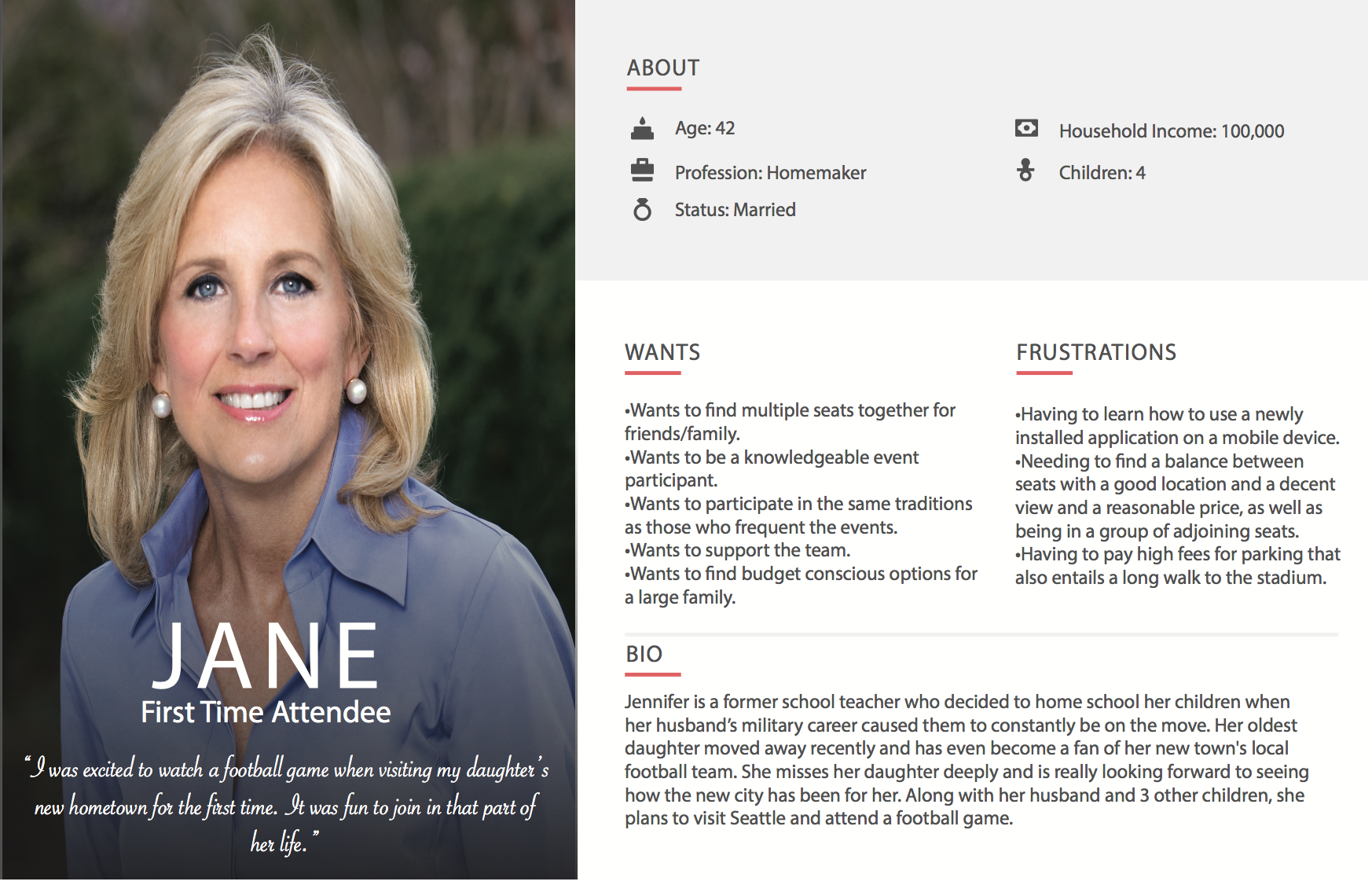
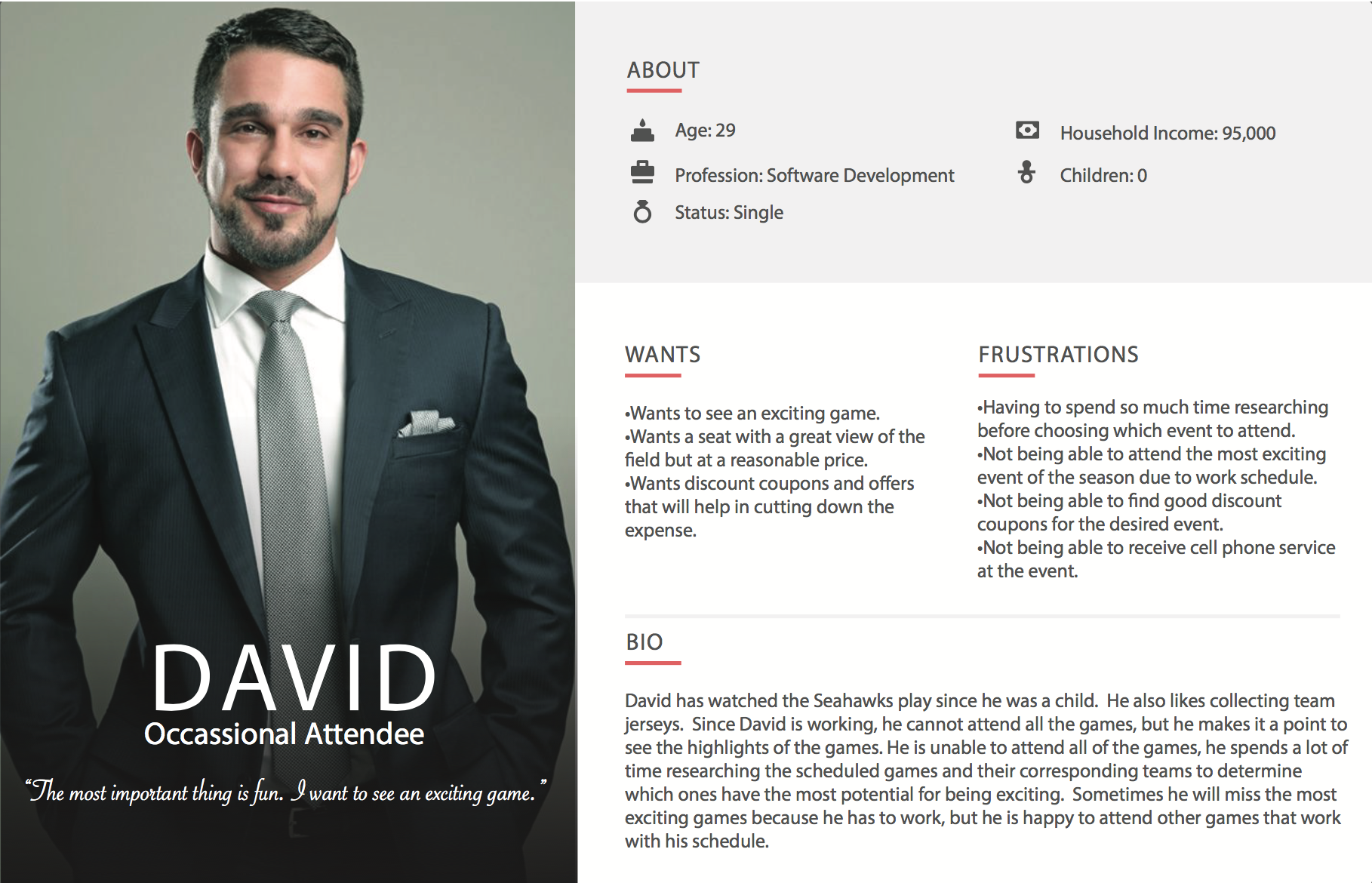
Personas
Based on the data from the contextual inquiries and affinity diagram we created personas. Personas do not represent a real users but are beneficial to capture the characteristics of the real user as observed durng the contextual inquiry. These helpe us provide a rich desctription of the potential users of the application.



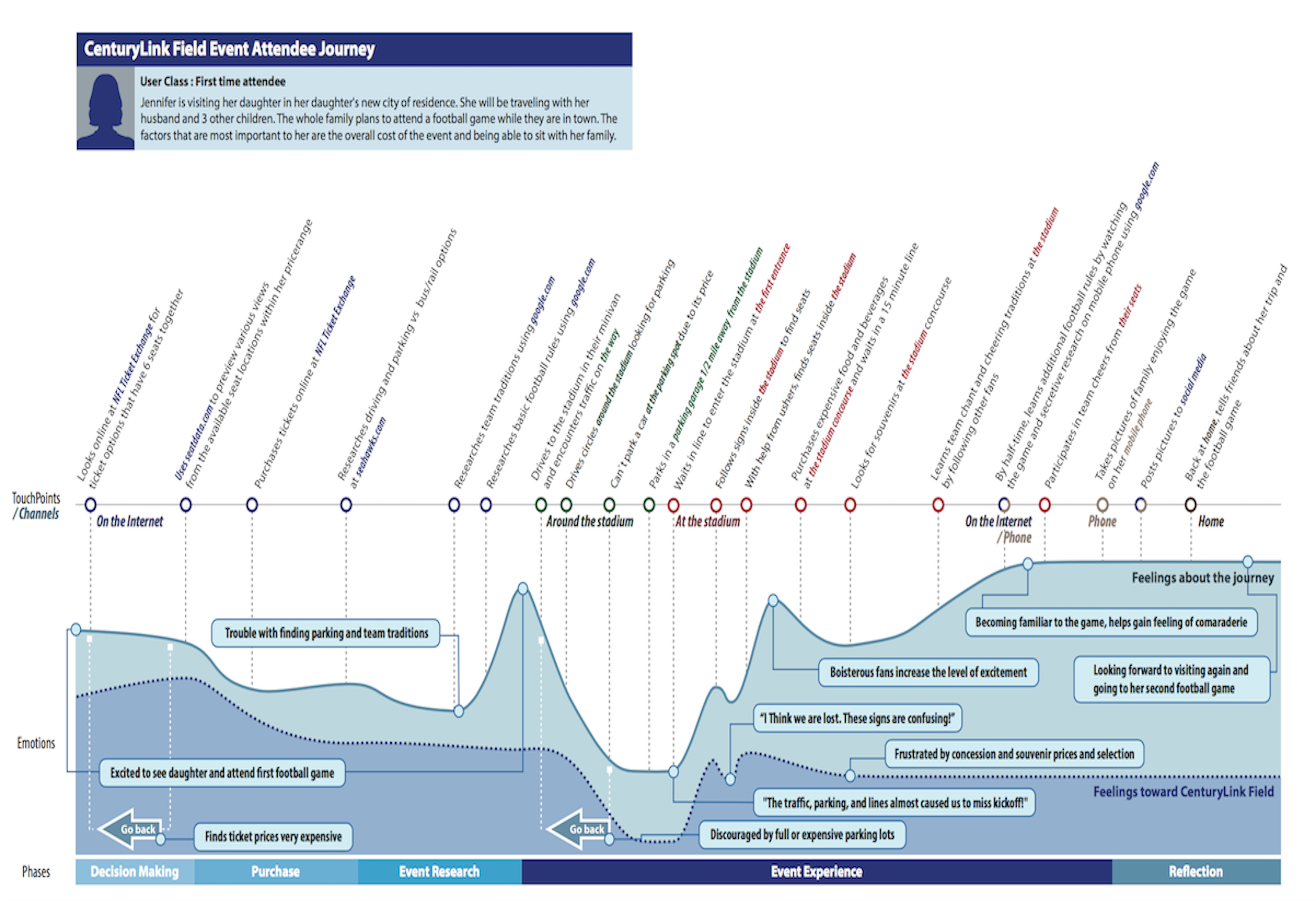
Journey Maps
Creating journey maps helped us get an insight to the experience of a user with the product, right from the start to the end. It provided a visual representation of the users journey, identifying the pain points and high points from the users perspective.

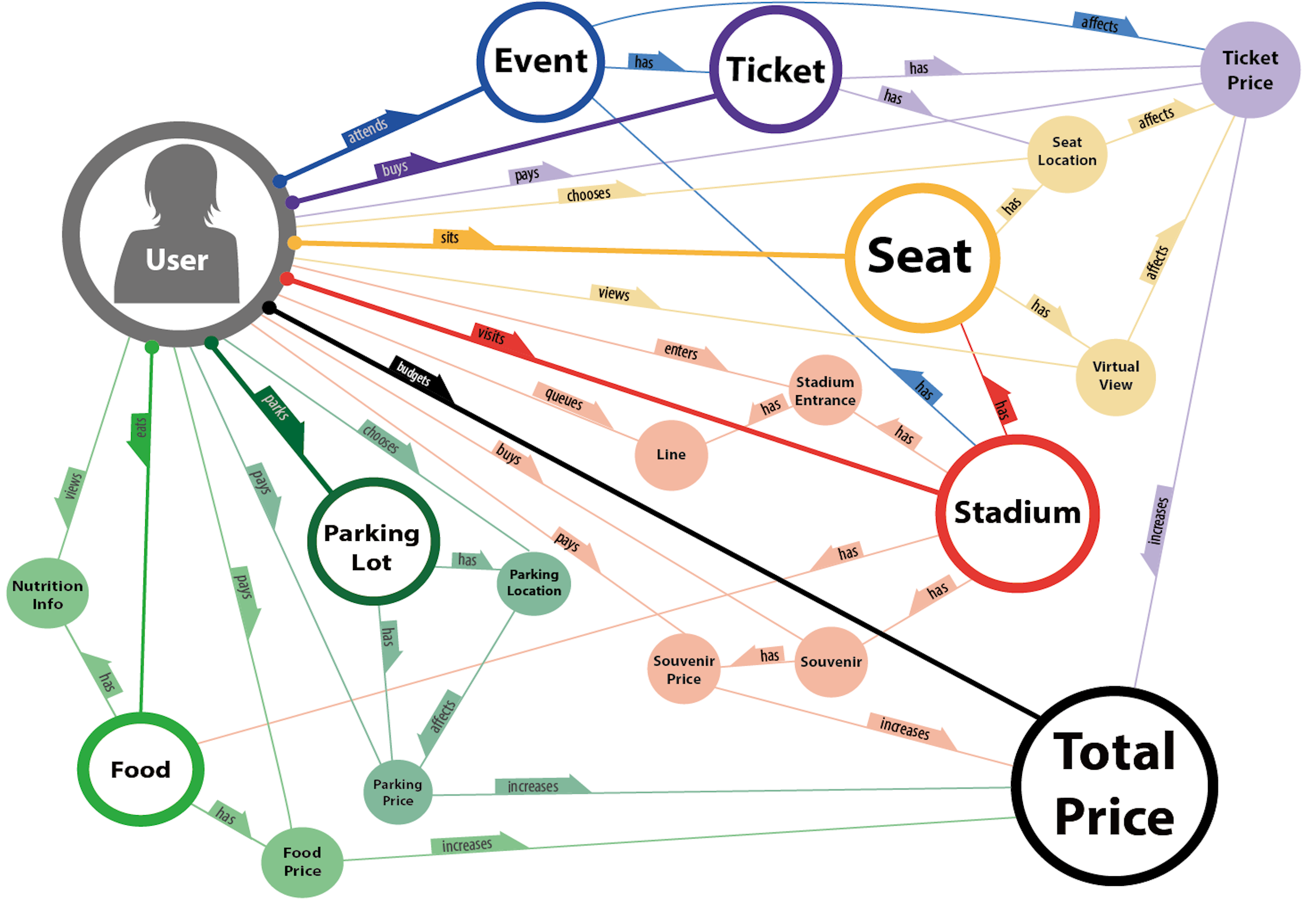
Conceptual Diagrams
Based on the users mental model we designed a conceptual diagram which would provide a representation of the users tasks and requirements.

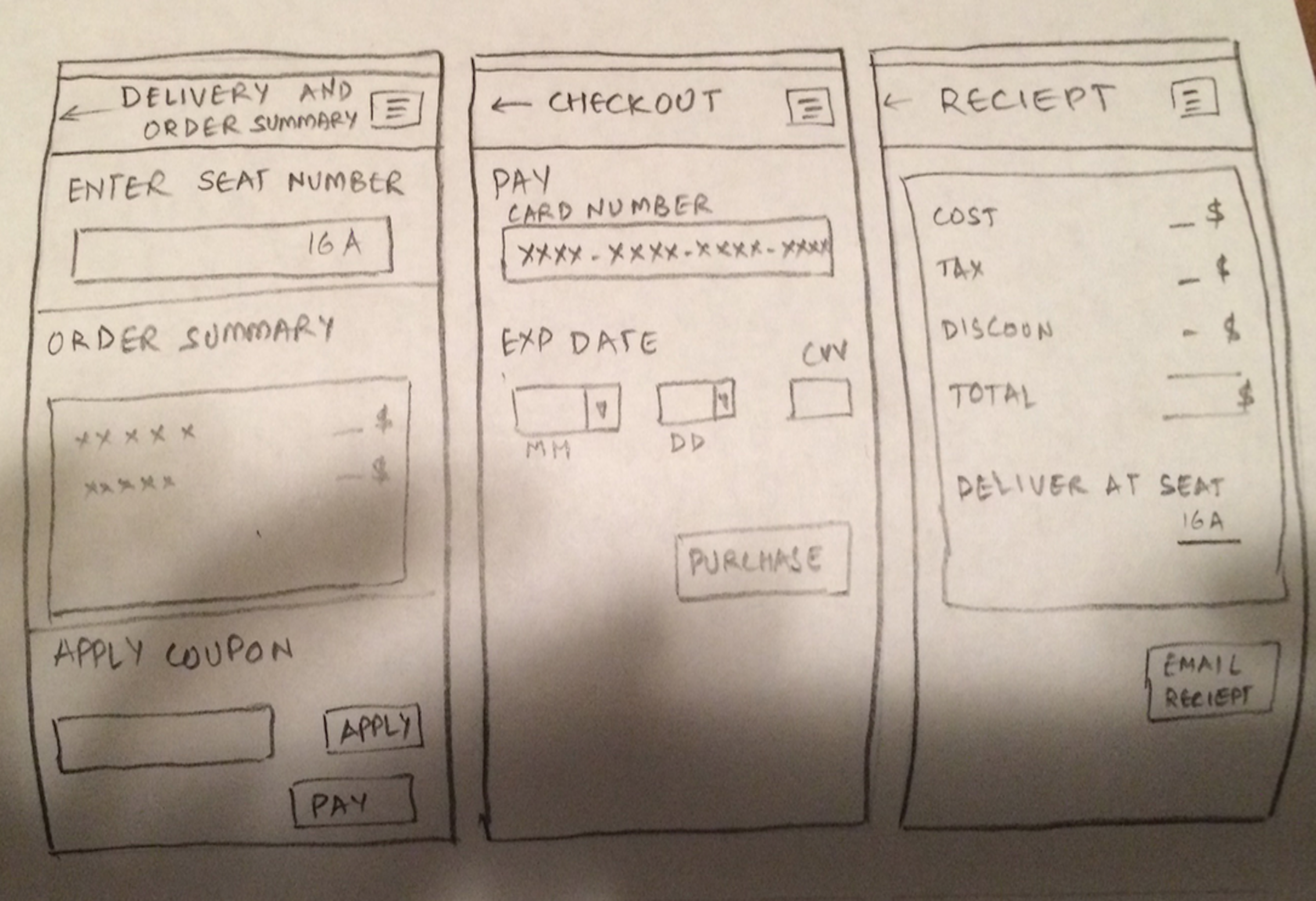
Sketches
We decided that each team member would come up with their own sketches and then we would pick the best sections from each.


Cardsorts
To ensure that the application had a good navigation strucutre and user flow, we performed card sorts. We performed 2 types of card sorts using Optimal sort. Participants were first asked to perform an open card sort and then a closed card sort. This helped us design a good navigation strucutre.
Sitemap
The sitemap helped us provide a navigation structure to the application. The sitemap also enabled us to design a simple and easy work flow for our users.

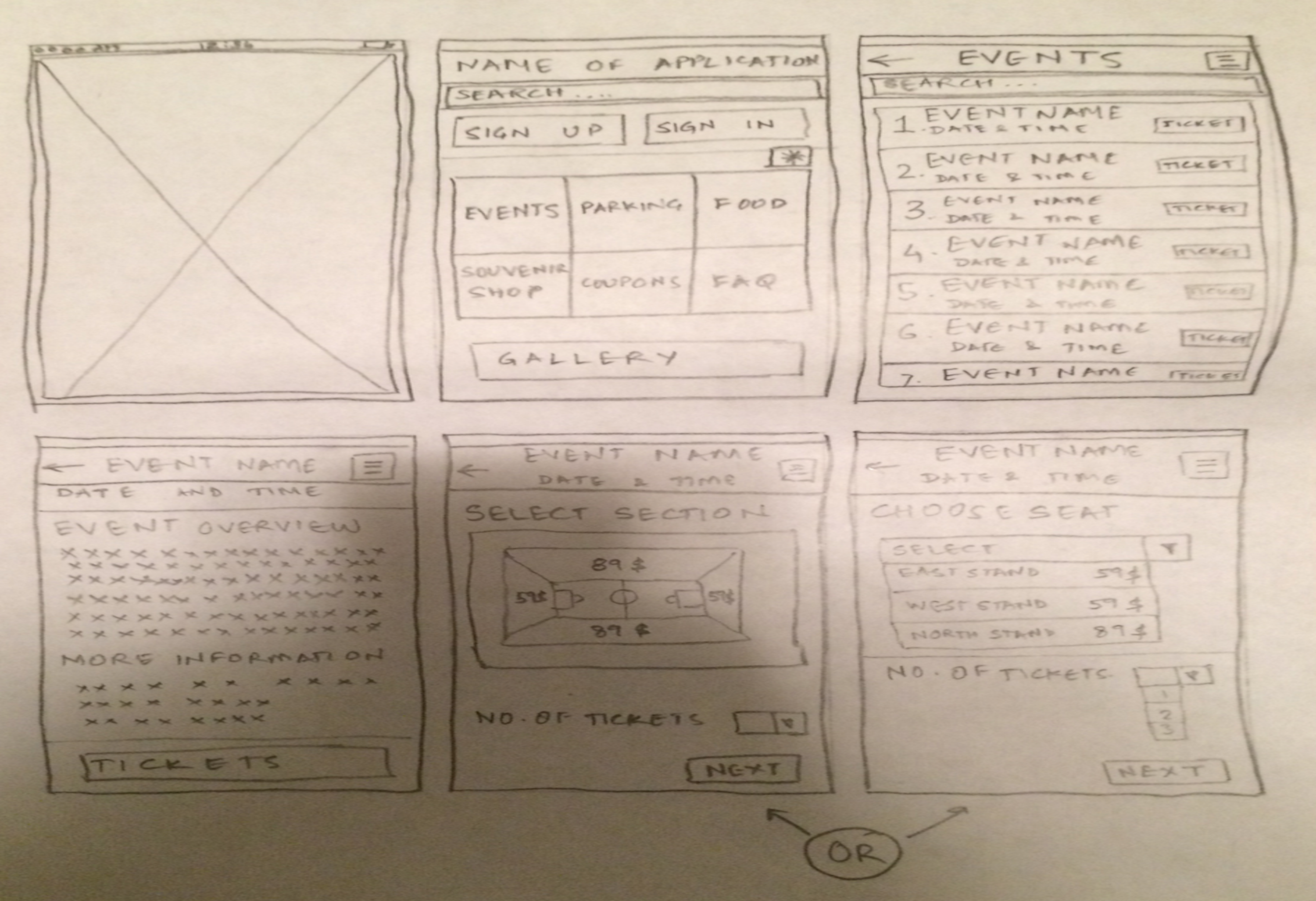
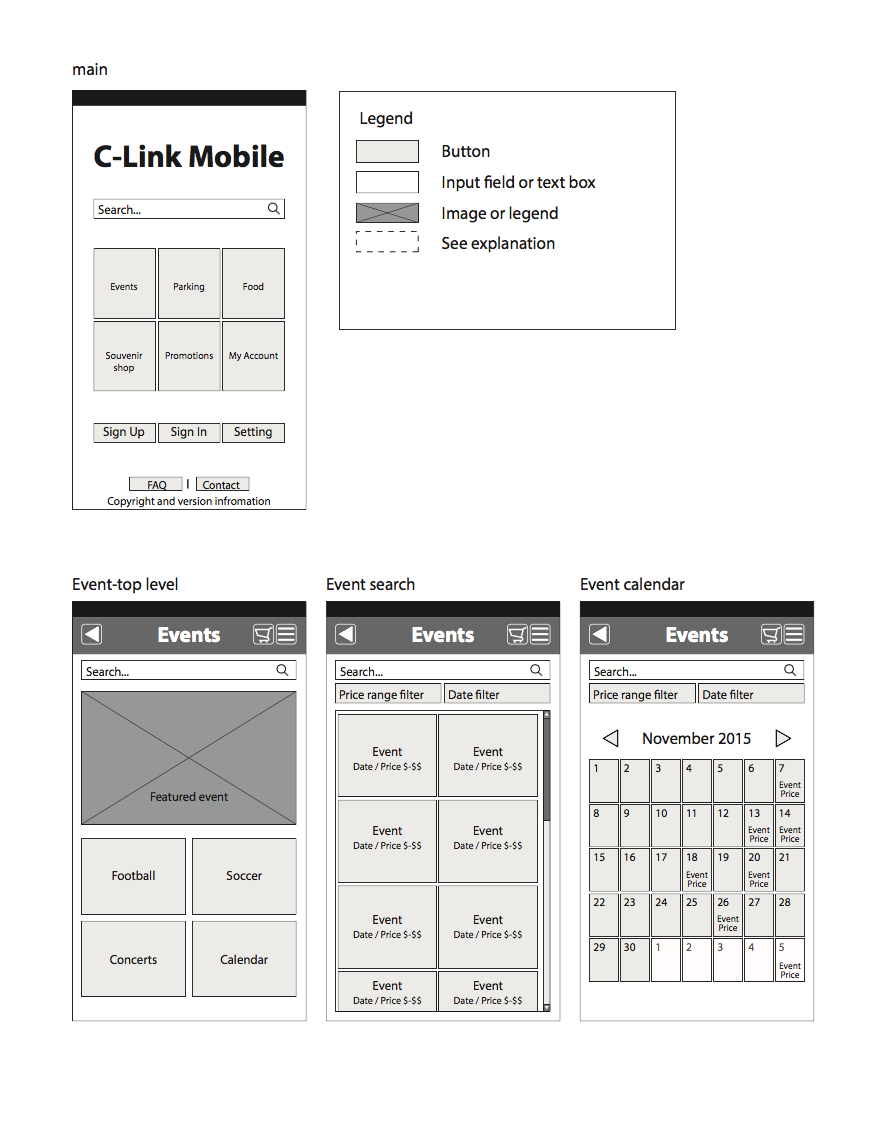
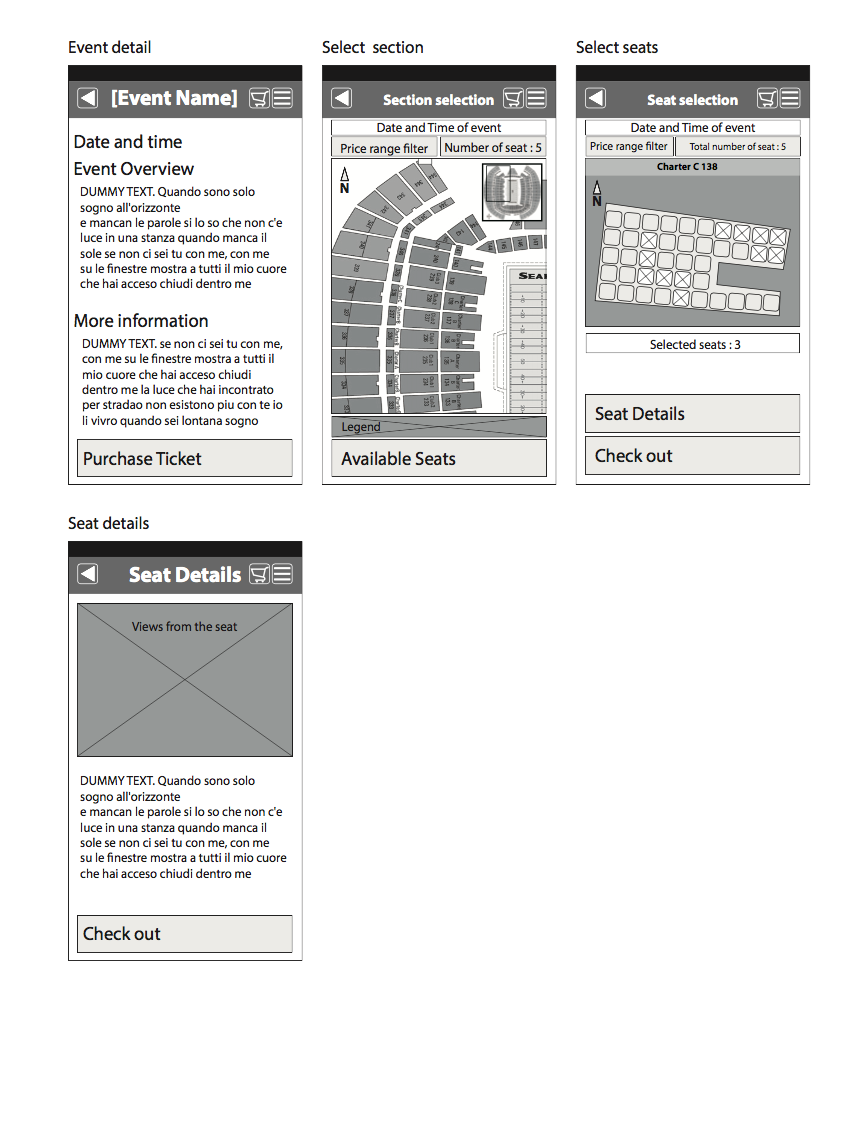
Wireframes
Wireframes were created by combining the best sections from everyones sketches. These would help give the client an idea of how the site would look.


Prototype
We designed a MID-FI interactive prototype to help visualise the final product. This prototype was then tested for usability issues. Based on the feedbeack from the usability test we made changes to the prototype. This prototype was again tested. Feedback from these tests were incorporated to the HI-FI prototype which was tested as well. The prototypes were created using Axure RP 8.
The Final Product

To interact with the prototype click the link below
C-LINK MOBILE